Build engaging stories for job interviews
Collaborating on a new feature for Savviest’s job platform

Savviest is an ai-enhanced job seeking preparation platform. They offer a resume and cover letter builder and optimiser, in addition to job search and professional coaching. To better serve their users, Savviest is interested in creating a interview preparation tool to create a more holistic ecosystem.
Collaborated with another UX/UI designer, while checking-in twice a week with the Savviest team. The two of us worked on all aspects of the process, but chose a lead per task. This allowed us to divide the work, while still making responsibilities clear. Savviest had a solid base to build from for this feature.
Workshop Moderation
Stakeholder Management
Experience Strategy
UX Research
UX Testing
UX Design
UI Design
Analyse
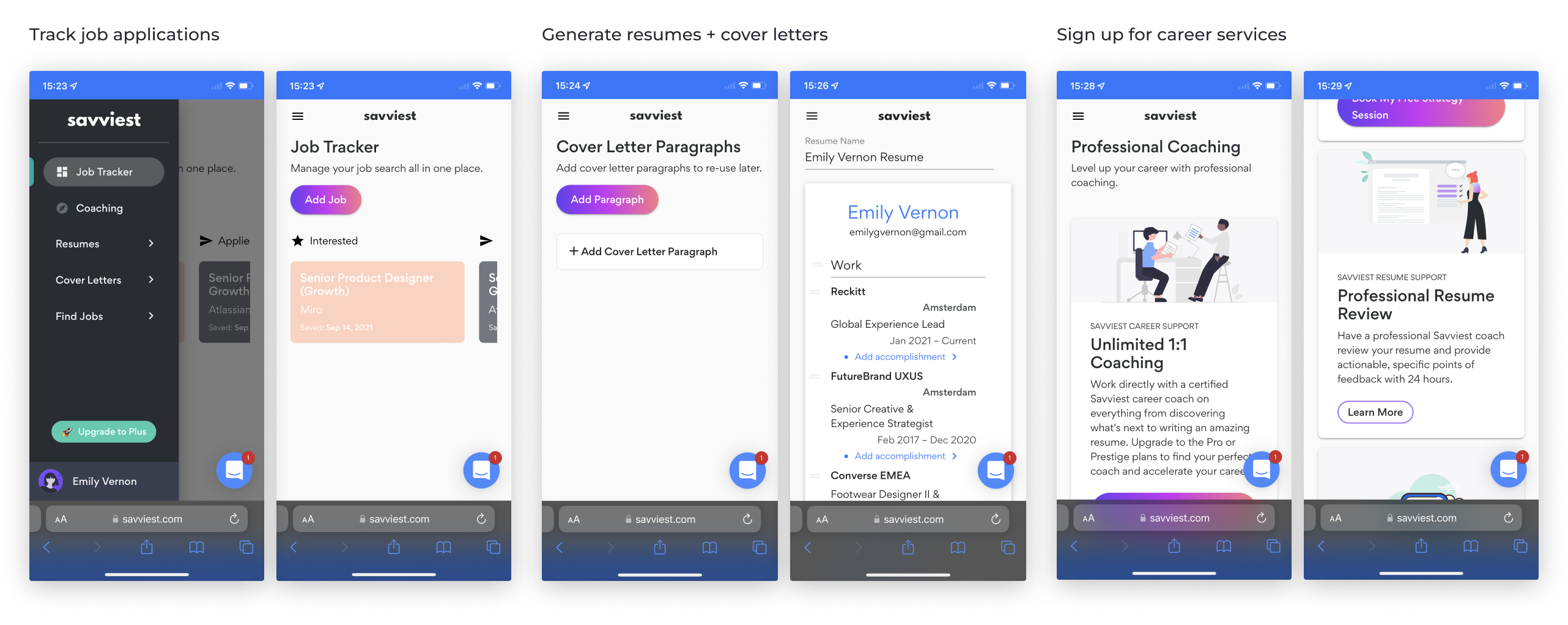
For a couple of weeks, I tried out the product. The comprehensive ecosystem was helpful to keep everything together - especially if you are applying to multiple jobs. Instead of copy-pasting text from multiple Google Docs into your new resume or cover letter, it could be generated. There was a strength in the modularity of context within Savviest.

There are two sides to interviewing: the interviewee and interviewer. For this reason, we spoke to both users and experts. Our users were individuals currently or recently going through job interviews, while experts included hiring managers, career coaches and recruiters. We were able to analyse how users prepped versus what hiring managers looked for in a candidate.

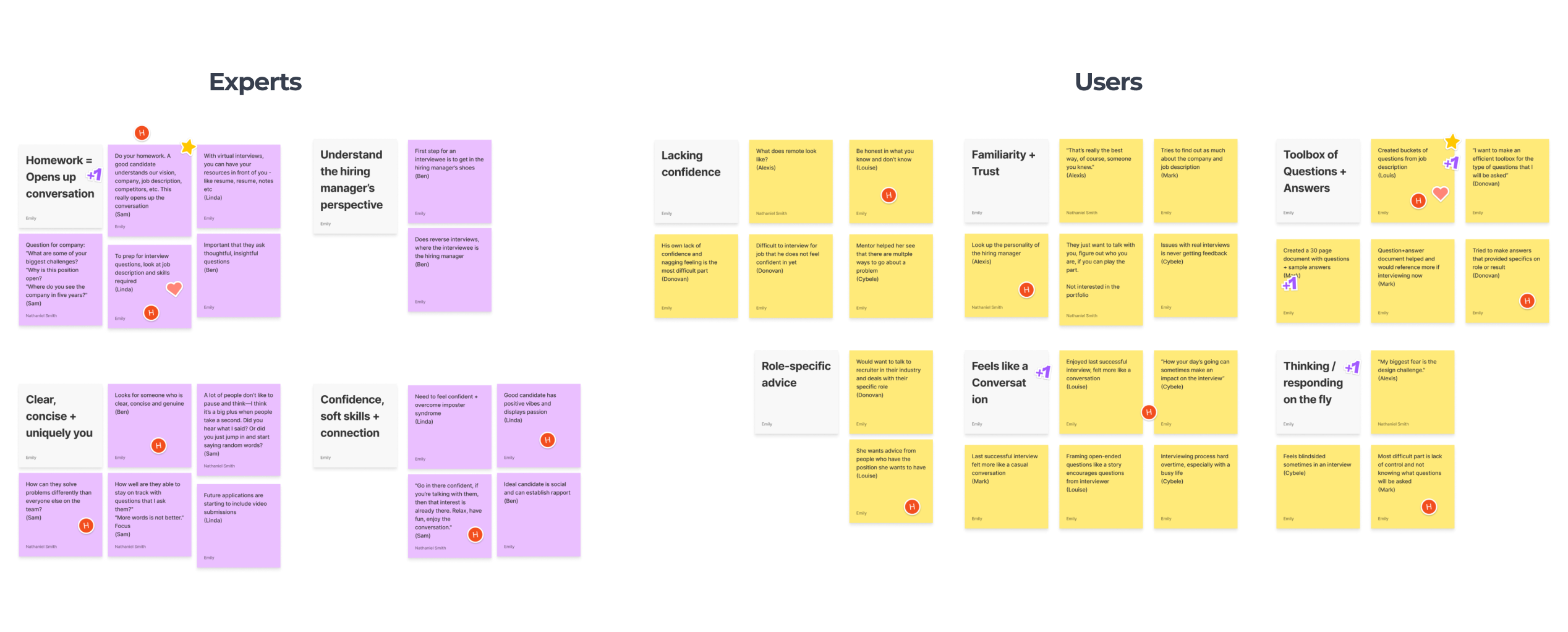
Affinity diagram: Conducted five of ten interviews across users and experts for a total of 4 hours of video. The stickers are votes from the team in terms of important or interesting points.
Users emphasised:
Building confidence for interviews by creating a toolbox of questions and answers. Their best interviews felt like conversations.
Experts emphasised:
The importance of doing your homework, as it can make an interview feel more like a conversation.
Since I started preparing for interviews, my confidence has increased. I don’t need to come up with something on-the-spot.
Donovan, Data Analyst
Savviest had a general understanding of its demographics, however we needed to better understand the types of users who would benefit from this platform. For this reason, we chose archetypes over personas. This helped us focus on key user needs. We used insights from the user and expert interviews to form our archetypes.


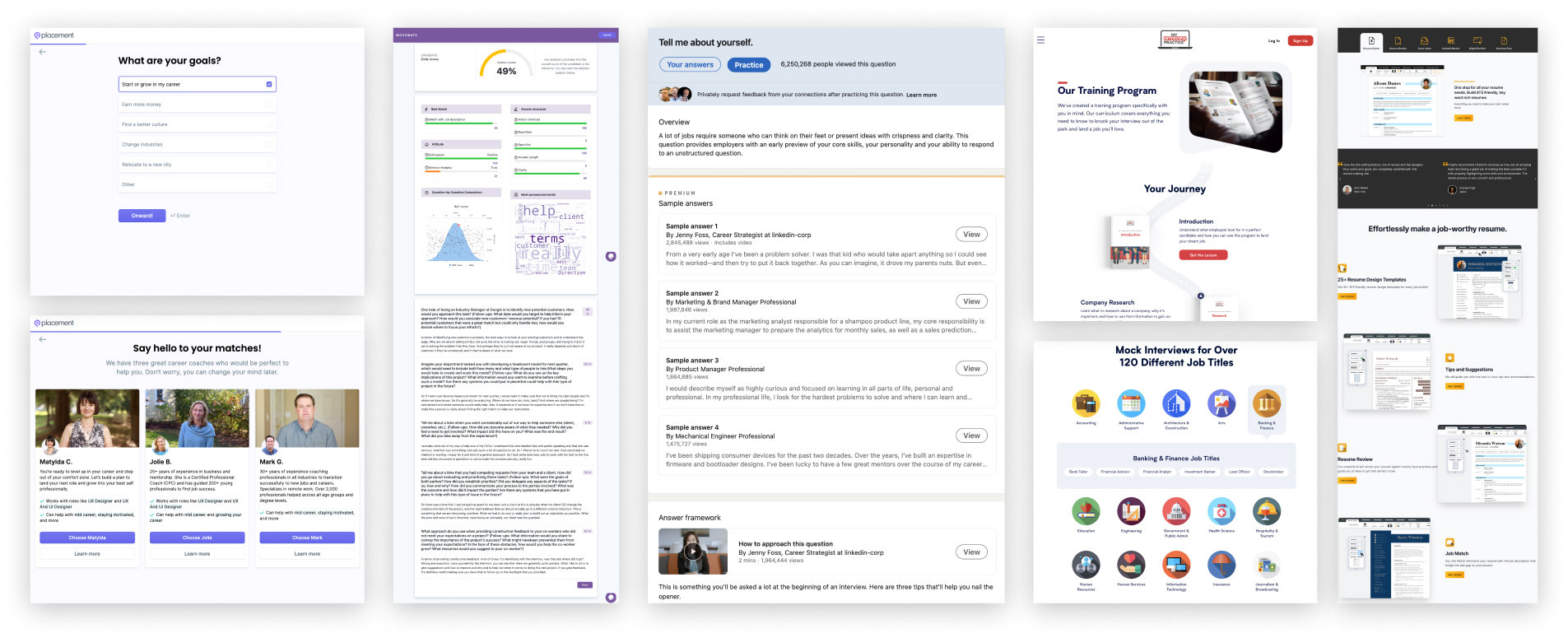
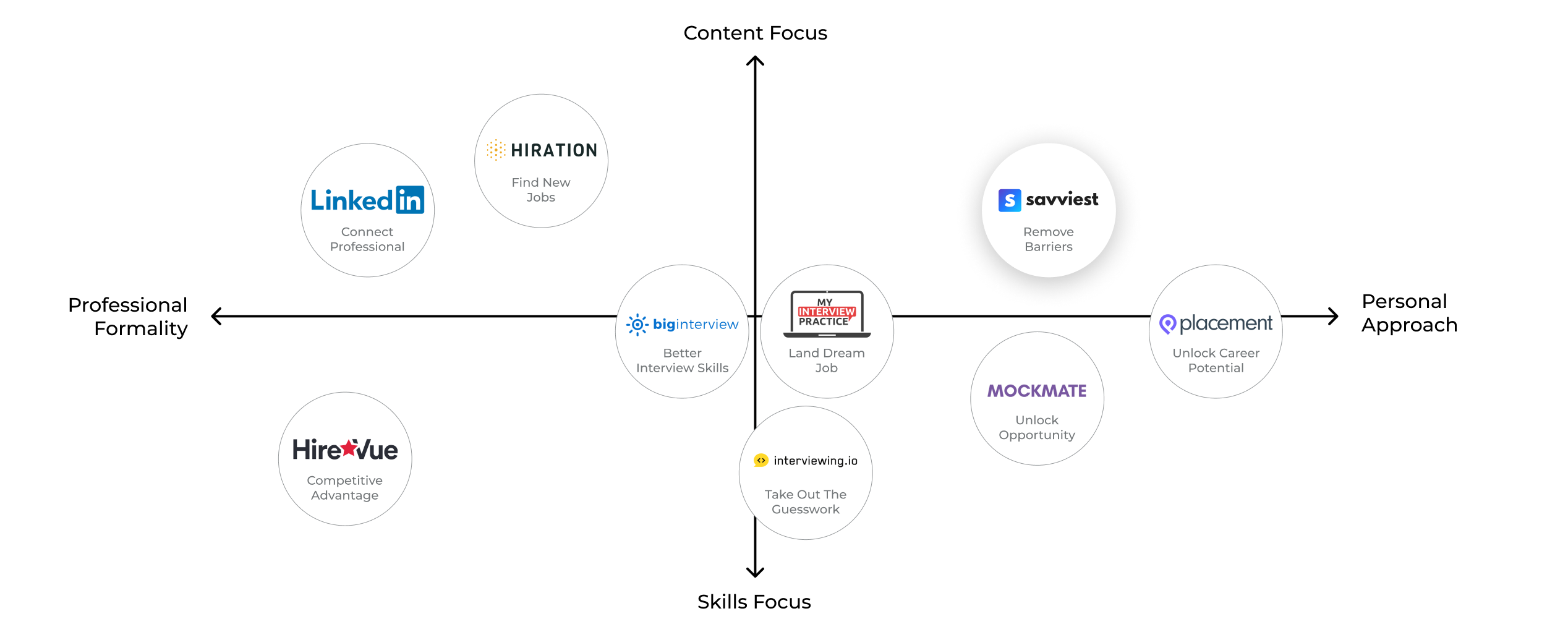
There are a range of interview preparation platforms available. Some are specialised and others within a greater job search readiness platform. After evaluating these two areas, we learned platforms focused on questions or coaching. Shaping and practicing your stories (a concept between Prep and Improve) was not addressed.


I find that interactive training is more beneficial. The ideas resonate better and they take more away.
Lynda, Career Coach & Recruiter
Articulate
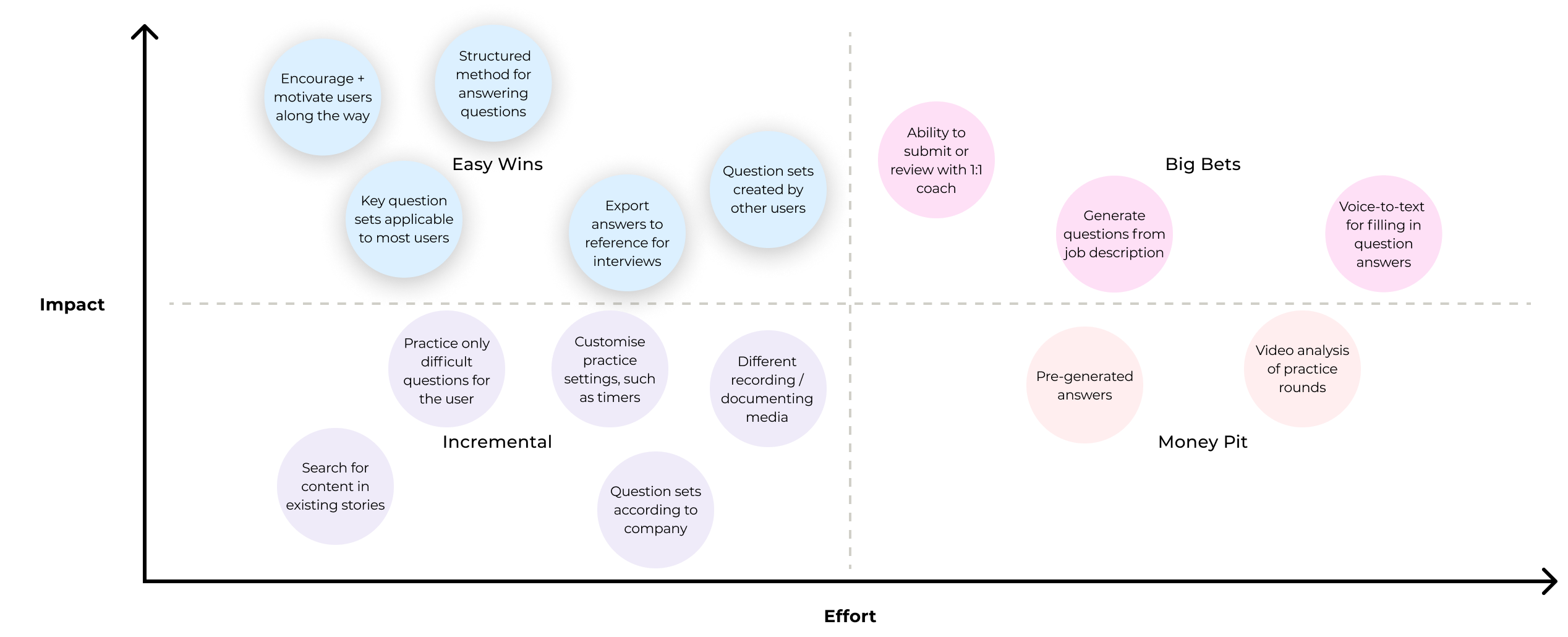
We created a Lean Concept Canvas after the workshops with stakeholders to review the results. This helped to focus our efforts for the MVP. Our stakeholders were keen to roll out features overtime, and launch with the most impactful solution. Savviest’s content focus, yet personal approach is a unique space to develop within interview preparation.

Unique Value Proposition
Flexible, holistic stories transforming job interviews into enjoyable conversations.
Unfair Advantage
Savviest provides accessible tools that tailor content to a specific job and users interact with the platform overtime.
Problem Statement
How might we help users confidently create and tailor their stories for job interviews?

Apply
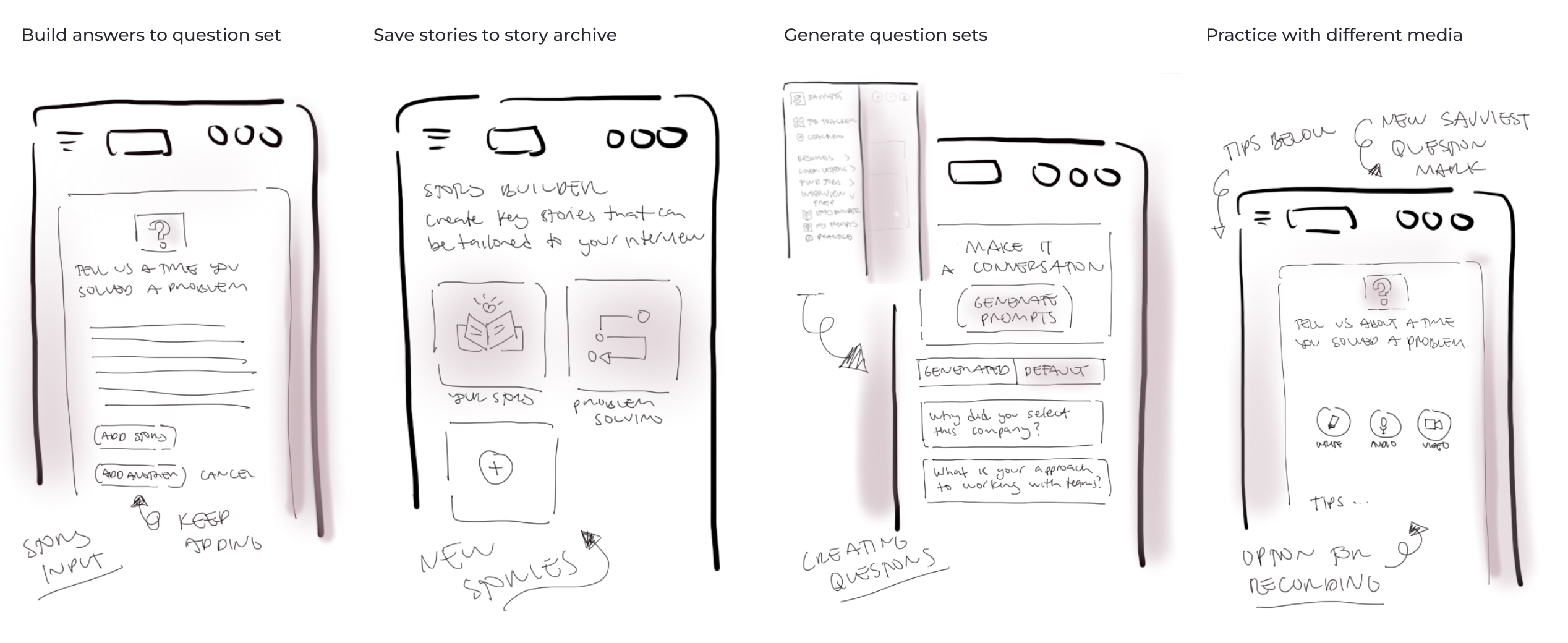
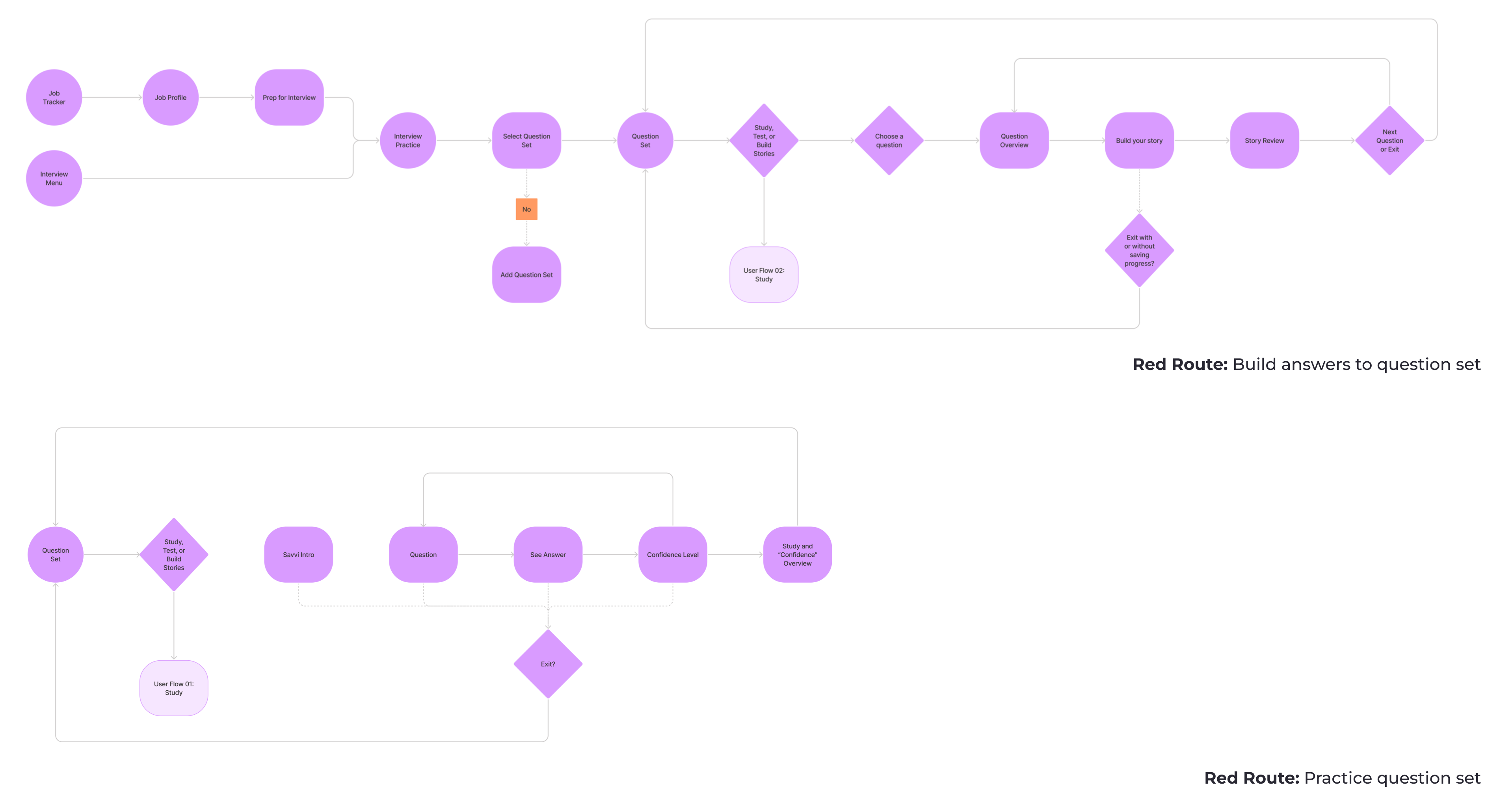
As the interview feature was included as a part of an existing platform, we needed to understand how it would fit in and reflect the existing UI patterns. This was done through sketching and analysing the current user experience. It was necessary to access the interview preparation features through both the job tracker and the main navigation, much like the resume or cover letter builders.


Assess
The three red routes were tested with five recent or current job seekers who reflected our archetypes. This included users who are moving up or pivoting from other careers. These were split between our team of two, and insight consolidated in a Google doc and affinity map. The latter was a more interactive way to share with the greater team.


1. Notes Considered Interview Prep
The call-to-action, ‘Prep for Interview’ was not clear as users also considered note taking part of the prep process.
2. Relevant Storybuilding Prompts
Walking through prompts for building out interview answers was exciting for users, but did not seem to match with the proposed STAR structure.
3. Expects Personalised Question Sets
Seeing question sets not recommended to them firstly was confusing, and users expected and valued personalisation.
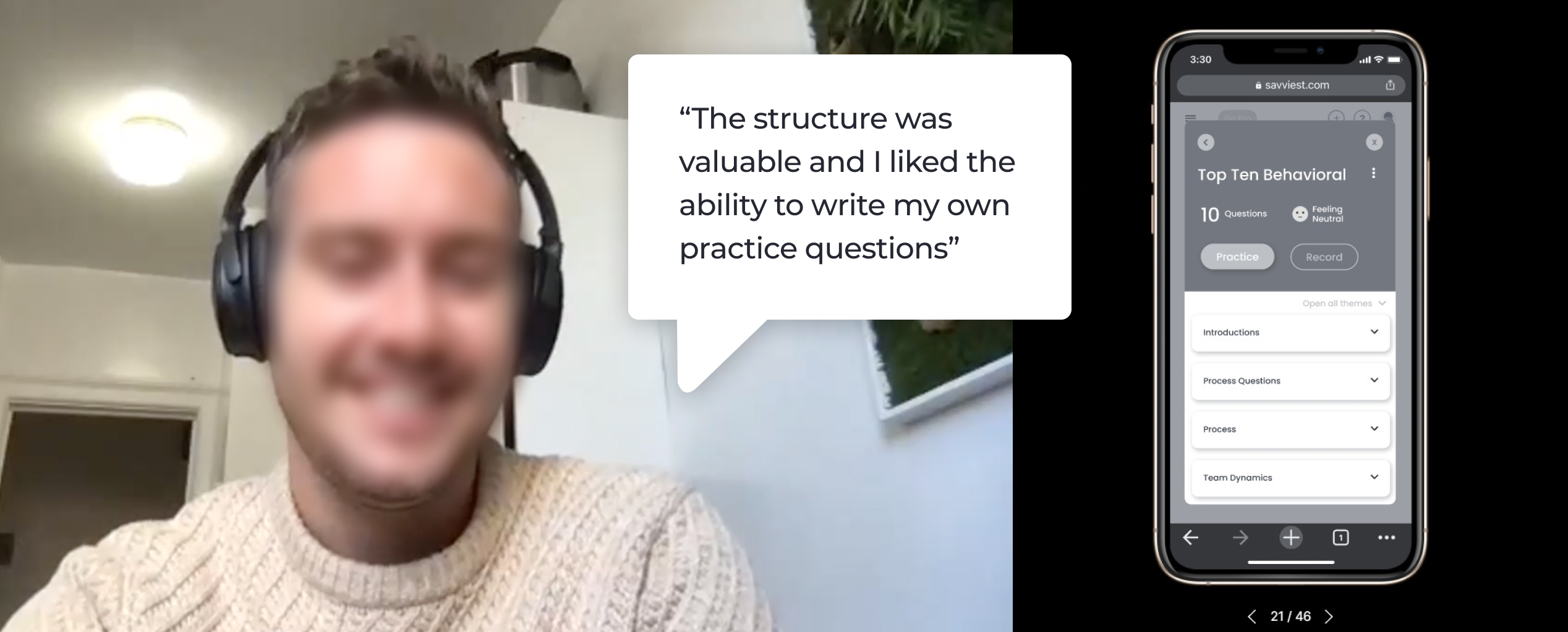
4. Likes Writing Own Questions
Users liked writing their own questions, as they knew which ones would be asked or had ones specifically on their mind.
5. Writing and Practicing Not Always Sequential
Users wanted to practice individual questions, or jump into a round of running through questions before writing answers.
6. Clarify Practice Options
Users were unsure of the difference between practice and record, as well as what practice entailed.
The Result
By focusing on the red routes, we were able to create a focused concept around building and practicing your stories. This emphasis on modular content reflected the Savviest platform, and enabled users to have better conversations during job interviews. The key deliverable was wireframes, however we also did five high fidelty screens to demonstrate the final execution.

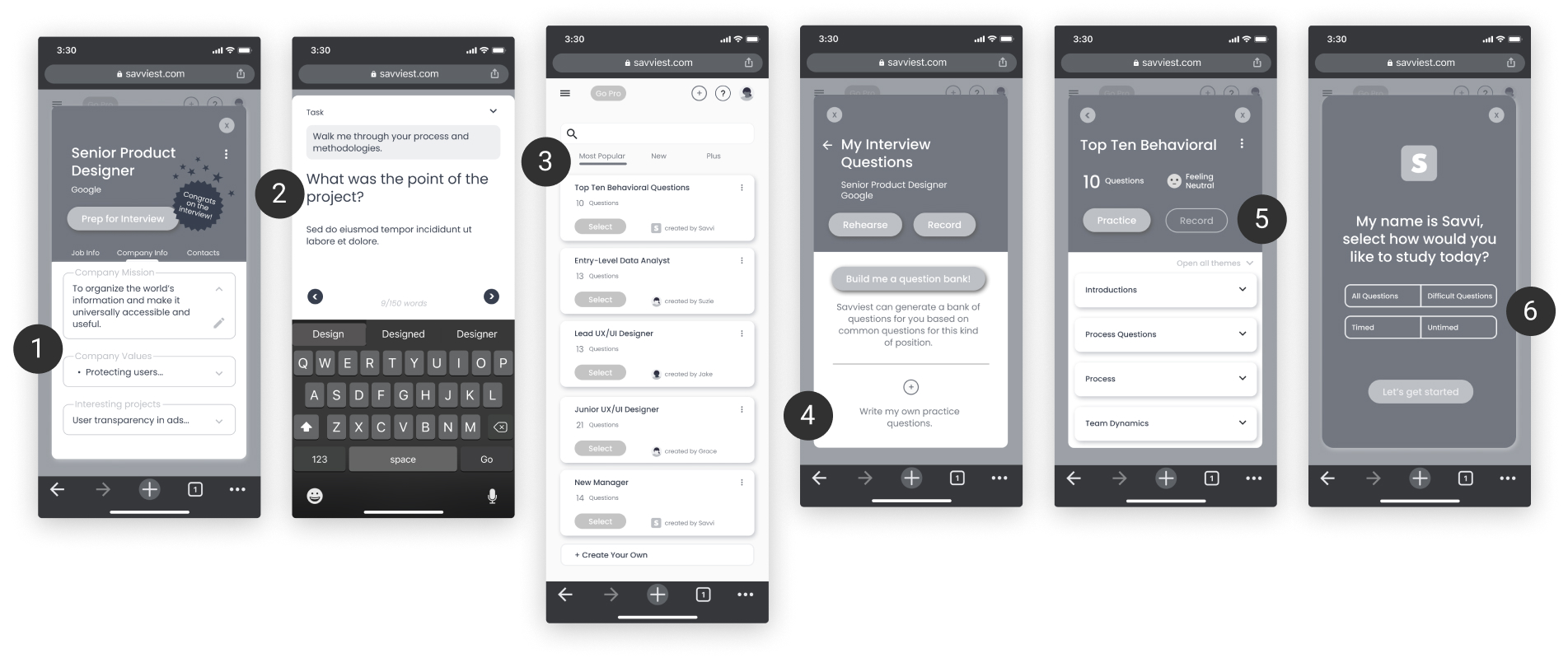
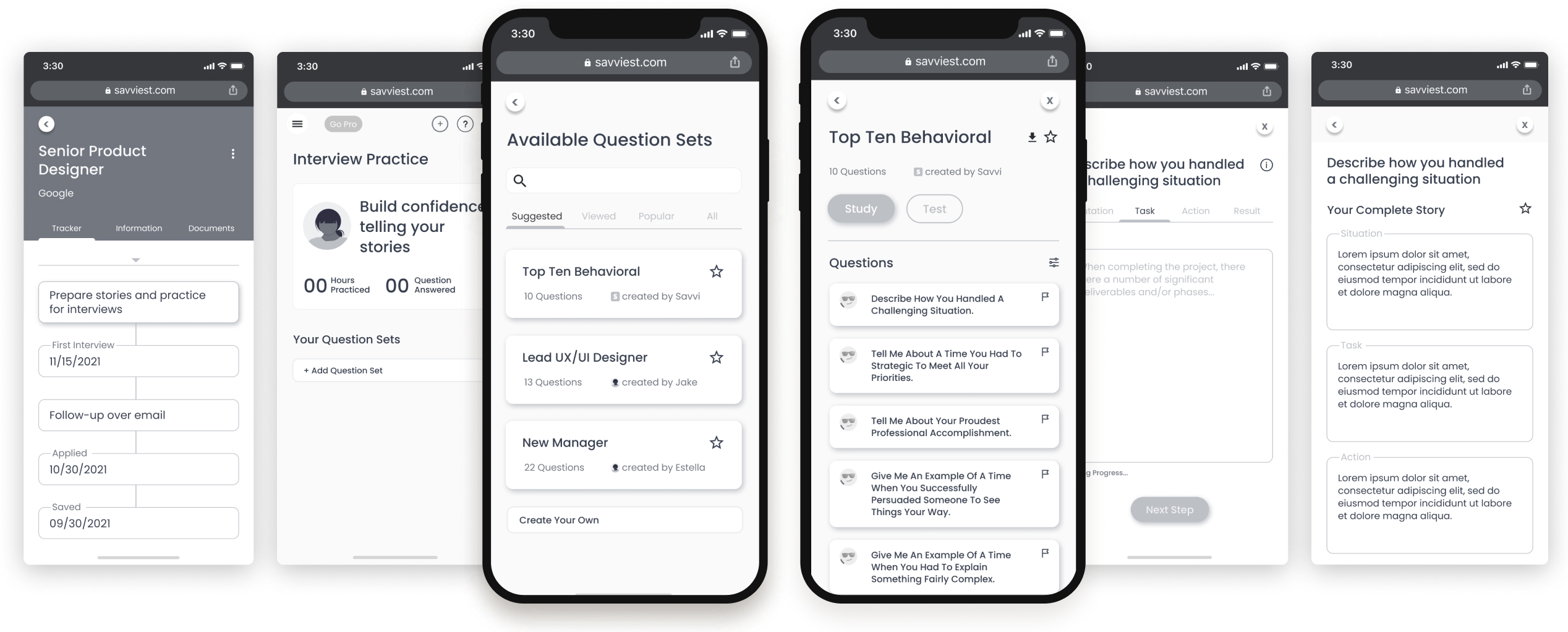
Your Storybuilder: Enabling users to select relevant question sets for job interviews, and build or reuse their stories for each question.

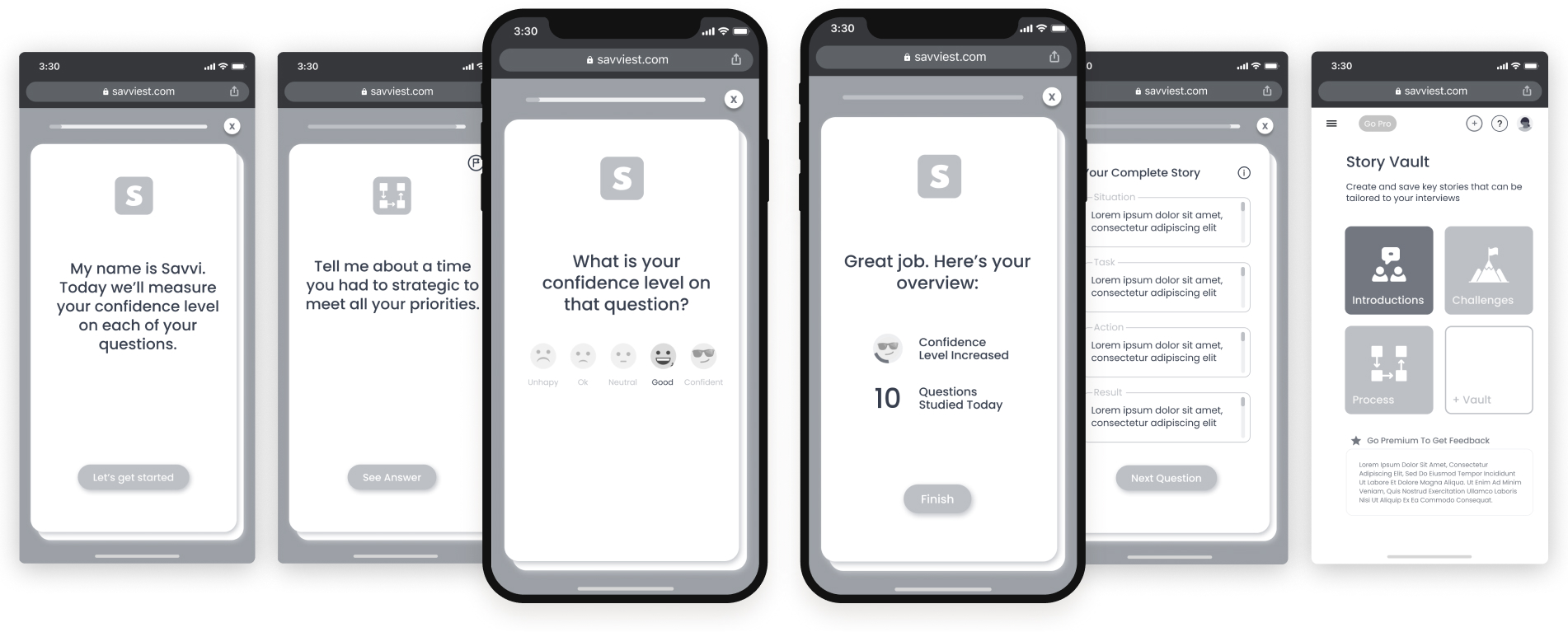
Practice Makes Conversation: Flashcard-inspired practice rounds that encourage users to improve their confidence level per question.
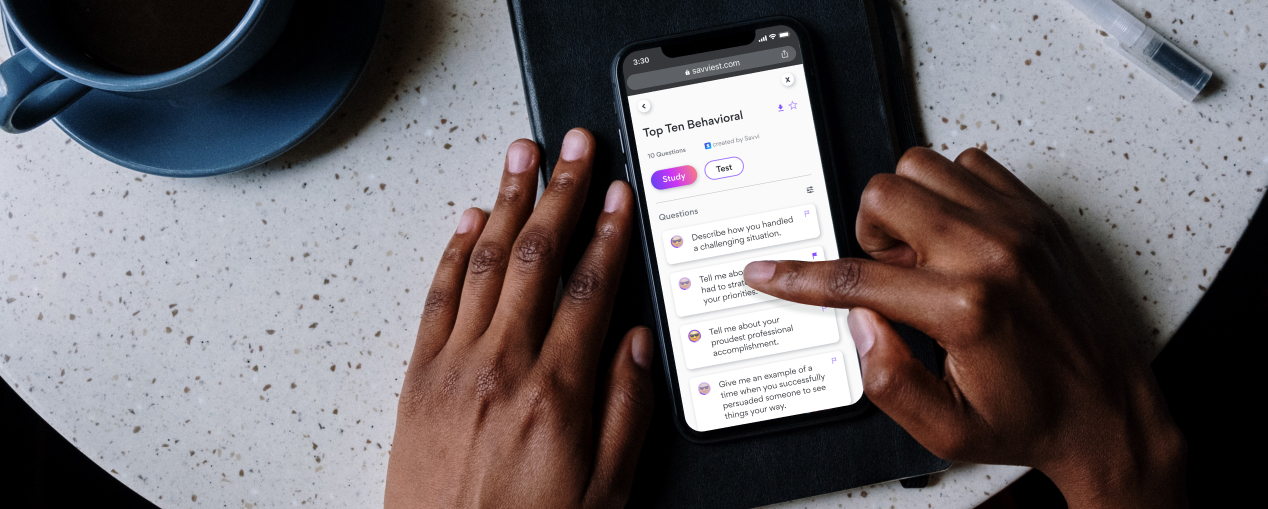
Go ahead, try it out for yourself

The Debrief
and Learnings
It was necessary to think about both the ideal and ability of the start-up. For the time allocated, we were able to do one round of testing, however this would require another round of user testing. We were able to explore improving the job profile and making it more mobile-friendly, but this should be further developed. A product roadmap would help with all points mentioned.
Collaboration Planning
While project planning, time for collaboration was not taken into account. It is necessary to ensure there is extra time for sharing work.
Prioritising Features
Within a smaller start-up, the need to prioritise is key. It was helpful to have discussions from both an experience and dev side.
Unifying Styles
As a UX/UI team, our collaboration was strong, however we could improve aligning visual styles to create a more consistent wireframe.